Počas tvorby web stránky aj po zaškolení klienta dbáme na to, aby boli všetky obrázky optimalizované veľkostne, pre všetky zariadenia a v neposlednom rade aj pre vyhľadávače. Bohužiaľ, po spustení stránky a aj zaškolení, sa stretávame s tým, že naši klienti nedbajú na základnú optimalizáciu obrázkov, nezmenšia ich, neorežú (neprispôsobia ostatnému obsahu), správne nepomenujú, atď.
Optimalizácia pre vyhľadávače by nemala byť jednorázovou záležitosťou. Pri aktualizácii textov, pridávaní nových článkov či produktov nemôžeme zabúdať na optimalizáciu obrázkov, pretože až 1/3 vyhľadávaní na Google je prostredíctvom obrázkov. (Moz.com, 2017)
Práve preto vám ponúkame zhrnutie toho, čomu je potrebné venovať pozornosť, aby obrázky na stránkne boli nahodené správne a tak dopomohli k lepšiemu zobrazeniu vo výsledkoch vyhľadávania.
Vytvárajte a používajte vlastné obrázky
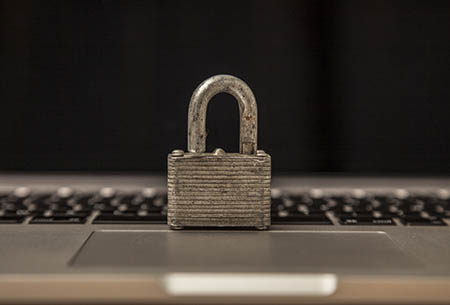
 Na obrázku je príklad toho, ako by obrázky použité na web stránke nemali vyzerať (obrázok č. 1 – zlá kompozícia, nezaostrené, zlé osvetlenie, fotené na výšku) a ako by obrázky vyzerať mali (obrázok č. 2 ostré, svetlé, s dodržaním zásad kompozície a v dostatočnom rozlíšení).
Na obrázku je príklad toho, ako by obrázky použité na web stránke nemali vyzerať (obrázok č. 1 – zlá kompozícia, nezaostrené, zlé osvetlenie, fotené na výšku) a ako by obrázky vyzerať mali (obrázok č. 2 ostré, svetlé, s dodržaním zásad kompozície a v dostatočnom rozlíšení).
Originálne a jedinečné by nemali byť len texty na web stránke, ale aj obrázky. Autentické fotky by mali byť v dostatočnej kvalite, t.j. ostré, svetlé, s dodržaním zásad kompozície a v dostatočnom rozlíšení. Takéto fotky zvyšujú dôveryhodnosť stránky a aj samotnú spoločnosť. Google vie vyhľadať podobné (resp. rovnaké) obrázky a na základe porovnania vie, ktoré obrázky sú duplicitné alebo zakúpené z fotobanky. Ak si nie ste istí svojimi fotografickými zručnosťami, nekupujte fotky z fotobanky. Obráťte sa na profesionálneho fotografa a využite jeho služby.
Rozmery a veľkosť obrázkov prispôsobte zobrazeniu
Rýchlosť načítania stránky je dôležitá nielen z hľadiska SEO optimalizácie, ale aj pre používateľa. Toho musíte zaujať do 3 sekúnd, inak vašu web stránku opustí. Nikto nie je ochotný dlho čakať, kým sa mu stránka načíta. A práve vysoké rozlíšenie a obrovská veľkosť obrázkov spomaľujú načítanie web stránok.
Optimálne veľkosti obrázkov pre produkty, články a fotogalérie sú rôzne:
- produktové obrázky – 600-900 px (väčšinou používame štvorcové formáty)
- obrázky do sliderov/pozadia – na šírku 1920 px
- obrázky článkov (ilustračné vs. informačné) – 600-900 px pre ilustračné fotky, väčšie rozlíšenie pre obrázky dovysvetľujúce/doplňujúce obsah
- obrázky fotogalérii – od 900-1200 px na šírku
Pri odovzdávaní diela a školení klientov do systému upozorňujeme našich klientov, aké presné rozmery obrázkov by mali používať. Z obrázkov, ktorý má veľkosť 400 x 400 px nebude nikdy kvalitný obrázok s rozlíšením 900 x 900 px.
Okrem orezania veľkosti obrázkov vám pár kb môže ušetriť aj kompresia obrázkov. Zmenšením kvality obrázkov (tak, aby to nebolo okom veľmi rozoznateľné) môžete ušetriť približne 30 %.
Ideálne je, ak majú obrázky produktov a článkov do 100 kb. Fotografie v galériách do 150 kb a obrázky v slideroch a na pozadí môžu mať aj do 300 kb. Veľkosti sú len orientačné, nie vždy sa dá dosiahnuť optimálna veľkosť. Tá závisí od rozlíšenia, počtu farieb a detailov na obrázku. Platí tu priama úmera, čím väčšie rozlíšenie/počet farieb/detailov na fotkách, tým väčší dátový objem.
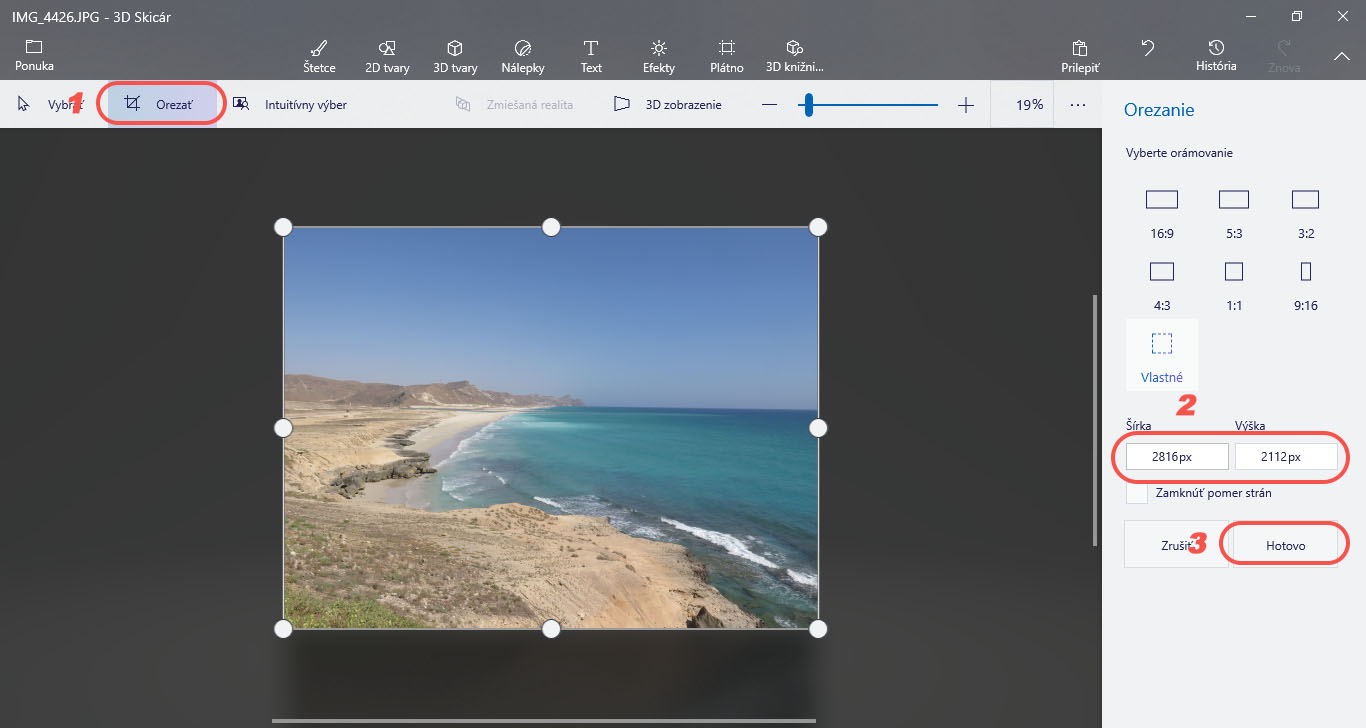
Orezať obrázky môžete napr. v 3D skicári alebo vo Photoshope:
 V 3D skicári otvoríte obrázok, kliknete na orezať (1), zvolíte požadovaný rozmer (2) a potvrdíte. Teraz postačuje obrázok už len uložiť.
V 3D skicári otvoríte obrázok, kliknete na orezať (1), zvolíte požadovaný rozmer (2) a potvrdíte. Teraz postačuje obrázok už len uložiť.
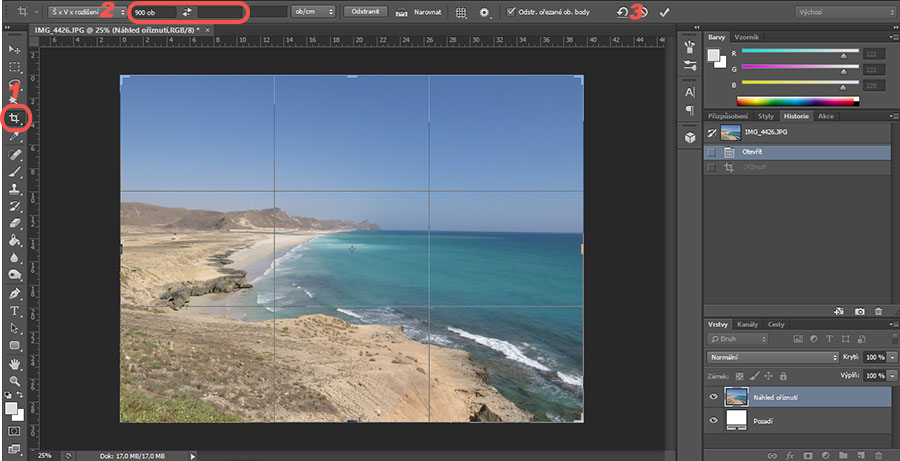
 Otvoríte v programe Photoshop obrázok, ktorý chcete orezať. Kliknete na nástroj orezávania (1). Vľavo hore (2) zadáte požadovanú veľkosť (šírka x výška) obrázka v px (anglický jazyk) alebo ob (český jazyk). Kliknete na obrázok a potvrdíte orezanie (3). Následne obrázok uložíte.
Otvoríte v programe Photoshop obrázok, ktorý chcete orezať. Kliknete na nástroj orezávania (1). Vľavo hore (2) zadáte požadovanú veľkosť (šírka x výška) obrázka v px (anglický jazyk) alebo ob (český jazyk). Kliknete na obrázok a potvrdíte orezanie (3). Následne obrázok uložíte.
Na kompresiu obrázkov v súbore .png môžete použiť niektorý z online nástrojov, napr. ako Compress PNG.
Obrázky ukladáme do týchto súborov/formátov:
- .jpg – používa sa pre ukladanie počítačových obrázkov vo fotorealistickej kvalite so stratovou kompresiou. Tento formát je najpoužívanejší na webových stránkach.
- .png – rastrová grafika s bezstratovou kompresiou. Používa sa často, ak je potrebné transparentné pozadie (napr. logo). Ak chcete obrázok bez pozadia, musíte ho orezať. Len tým, že obrázok uložíme ako .png, pozadie sa nestratí.
- .gif – jednoduchá grafika a animované obrázky
- .apng – formát PNG rozšírený o možnosť tvorby animácie.
- .svg – primárne je určený na opis dvojrozmernej, statickej alebo animovanej vektorovej grafiky so zachovaním kvality.
- .tiff – pre ukladanie rastrovej grafiky určenej pre tlač.
Nezabudnite na správne pomenovanie súboru obrázka
Roboti vyhľadávačov sledujú relevanciu, či majú názvy použitých obrázkov tematický súvis s obsahom stránky, na ktorej sa nachádzajú.
Google pracuje na tom, aby vedel zo samotného obrázku vyčítať, čo je na ňom znázornené, no zatiaľ na identifikáciu obsahu obrázka slúži názov súboru obrázka. Ten by mal obsahovať kľúčové slovo.
Nie je potrebné to s kľúčovými slovami preháňať. Google môže web stránku označiť za spam a penalizovať ju. (Kľúčové slová odporúčame na celej web stránke používať s mierou a čo najprirodzenejšie.)
V ideálnom prípade by mal mať každý obrázok unikátny názov.
Obrázok je potrebné pomenovať bez diakritiky (mäkčeňov a dĺžňov) a namiesto medzier používať pomlčky. Google pomlčky číta ako medzery.
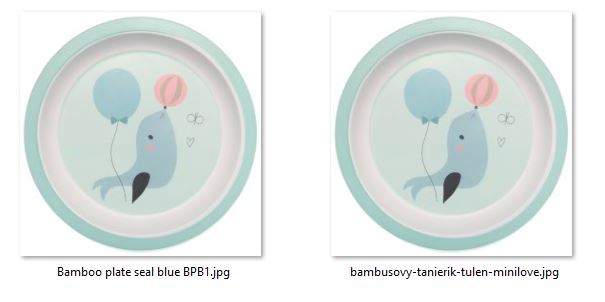
Pozrite si príklady ako správne pomenovávať obrázky.
 Z prvého názvu obrázku prehliadač nevie prečítať, čo sa nachádza na ňom nachádza. Z druhého je úplne jasné, že sa jedná o podnikovú predajňu Accord v Trenčíne.
Z prvého názvu obrázku prehliadač nevie prečítať, čo sa nachádza na ňom nachádza. Z druhého je úplne jasné, že sa jedná o podnikovú predajňu Accord v Trenčíne.
 Názov prvého obrázka je optimalizovaný pre anglicky hovoriacich používateľov, resp. pre používateľov, ktorí vyhľadávajú anglické výrazy. Druhý obrázok je prispôsobený vyhľadávaniu po slovensky.
Názov prvého obrázka je optimalizovaný pre anglicky hovoriacich používateľov, resp. pre používateľov, ktorí vyhľadávajú anglické výrazy. Druhý obrázok je prispôsobený vyhľadávaniu po slovensky.
Alternatívny popisok (alt text)
Alt text poskytuje vyhľadávačom ako Google informáciu, čo sa na danom obrázku nachádza. Tento text sa zobrazí, ak z nejakého dôvodu nie je možné na web stránke načítať obrázok. Zároveň pomáha hendikepovaným, ktorý používajú čítačku, a tento text im prečíta namiesto obrázka.
Alt text by sa mal zhodovať s názvom obrázka, čiže podľa toho, čo je na obrázku znázornené.
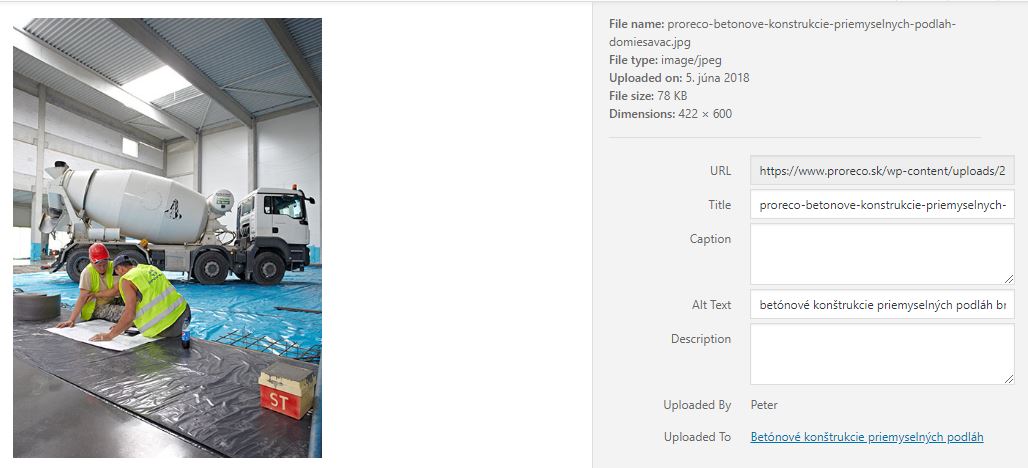
Alt text napísaný v kóde

Alt text vypísaný vo WordPresse
Zahrňte obrázky do indexovania
Ak sú obrázky dôležitou súčasťou web stránky, odporúčame ich zahrnúť ich do site mapy. Docielime tak vyššiu pravdepodobnosť zobrazenia našich produktov vo výsledkoch vyhľadávania. Zákazníci majú vo zvyku vyhľadávať určité produkty a na základe obrázkov sa prekliknú do e-shopu. Až 72 % používateľov vyhľadáva pred nákupom cez obrázky.(NeilPatel.com)
Ak pre vytváranie stránok používate nejaký content manažérsky systém (ako napr. my v Marketing Art, Worpdress), tento systém pridá obrázky do site mapy automaticky. Ak kódujete web stránku na mieru, môžete postupovať podľa návodu od Googlu.
Pri optimalizovaní obrázkov a ich vkladaní na webové stránky dbajte najmä na:
- používanie kvalitných (ostrosť, svetlosť, kompozícia, rozlíšenie) a autentických fotiek a obrázkov,
- rozmery, veľkosť, typ súboru obrázkov podľa ich použitia,
- správne pomenovávanie obrázkov
- pridávanie alt textu obrázkom
- doplnenie obrázkov do site mapy
Obráťte sa na nás
Nemáte čas sledovať najnovšie SEO trendy? Boli by ste radi, keby ste mohli aktualizácie stránky a pridávanie nového obsahu niekomu zveriť? Radi vám s vašou web stránkou alebo e-shopom pomôžeme.